오늘은 실무프로젝트 part 2 시작하는 첫날! (실무프로젝트 Day 10)
프로젝트하기 전에 우선 IT 서비스기획자를 희망한다면 기본적으로 꼭 알아야 할 용어를 알아보자.
그리고 IA와 와이어프레임에 대해서 배우고, 현재 진행하고 있는 프로젝트에 적용해 볼 계획이다.
(마지막에 우리 조가 프레제뉴에 대해 만든 IA랑 와이어프레임 있음)
[Part 1] UI/UX 화면 관련 용어
1. 스플래시(Splash) 화면
: 앱 런치에서 홈화면으로 연결해주는 화면

2. 글로벌 네비게이션바 (Global Navigation Bar)
: 사이트 또는 앱 전체에 존재하는 최상위 메뉴 (어떤 페이지로 넘어가던지 동일하게 존재)

3. 플로팅 액션 버튼 (Floating Action Button)
: 웹이나 앱을 사용함에 있어 사용자가 자주 사용 (제품 운영 관점에서 중요)

4. 스티키해더, 푸터 (Sticky Header, Footer)
: 사용자가 화면을 내려도 언제든 다른 페이지로 이동할 수 있게 하기 위해서나 방대한 정보를 구분하기 위해 활용
- 메뉴로 구성할 수 있음
- 아무런 기능 없이 타이틀만 따라오기도 함

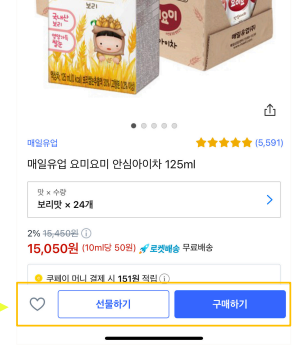
5. CTA 버튼 (Call To Action)
: 고객이 눌러야 하는 가장 중요한 버튼 (사용자의 클릭 유도)

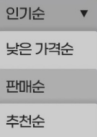
6. 드롭다운 (Dropdown)
: 쇼핑몰 웹 또는 앱 접속시 상품 리스트를 최신순, 낮은 가격순 판매순으로 보이도록 활용되는 UI

7. 텍스트 필드 (Textfield)
: 텍스트를 입력할 수 있는 영역
ex) 회원 가입시 아이디와 비밀번호를 입력하는 영역, 카카오톡에서 메시지를 입력하는 영역
8. 토글 (Toggle)
: 스마트폰에서 앱 알림 설정을 변경할 때와 같이 특정 상태를 스위치로 ON/OF 하듯이 껐다 켰다 할 때 사용

9. 툴팁 (Tooltip)
:아이콘을 클릭하면 말풍선 안에 이해를 돕는 설명 문구 확인 가능
cf. 체크박스 (Check Box) / 라디오버튼 (Radio Button)

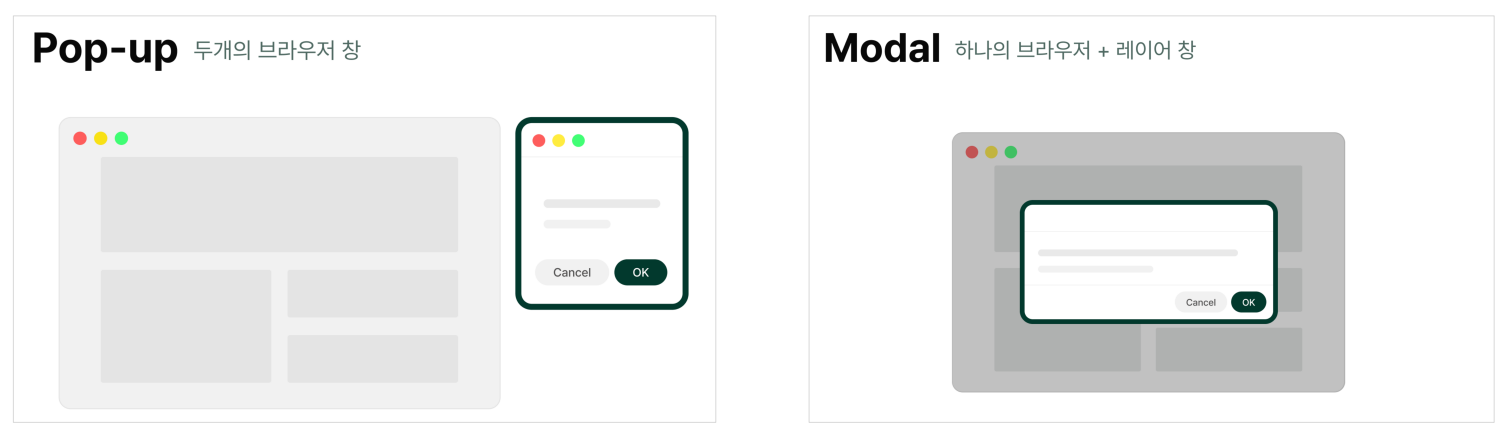
10. 팝업 / 모달 / 페이지 이동
- 팝업(Pop-up): 특정 웹사이트가 어떠한 내용을 표시하기 위해 생성되는 새 창
- 모달(Modal): 기존의 브라우저 페이지 위에 새로운 창이 아닌, 레이어를 까는 것
- 페이지 이동: 새로운 레이어나 창이 아닌, 한 페이지 내에서 다른 페이지로 이동하는 것


| 팝업 창 | 모달 창 |
| 웹 시작과 동시에 띄우는 경우가 많음 | 중간 중간 사용자에게 보여주는 경우가 많음 |
| 목적과 상관없이 뜨는 창 | 다음 진행으로 넘어가기 위한 필요에 의해 사용되는 창 |
| (사용자가 원할 경우) 브라우저의 옵션을 통해 열지 않도록 강제할 수 있음 | 반드시 노출해야 하는 부분은 모달창을 사용 |
※ 페이지를 이동하는 대신 모달창을 띄우는 이유는?
페이지 전체가 바뀌는것 보다 모달창만 뜨는 것이 더 빠르고 편리하게 느껴지기 때문이다. 페이지 안의 내용이 각각 별개가 아니라 연결된 정보라는 사실을 직관적으로 이해가 가능해진다.
[Part 2] 앱 개발 방식 관련 용어

[Part 3] IA(Information Architecture)
1. 정보구조설계(IA)란?
: 서비스의 뼈대를 만들기 위해 기획자가 가장 먼저 작성하는 문서
- 프로젝트 그룹의 중심 역할이 되는 작업
- 사용자에게 노출되지 않지만 잘 설계된 IA는 사용자의 목표를 달성하는데 큰 도움이 됨
- 사용자가 원하는 정보를 빠르고 쉽게 접근하도록 서비스 내 정보를 유기적으로 구성하고 구조를 만듦
2. 최종 인덱스가 구조화 되어 있지 않는다면?
- 개발자 왈 "여기서 넘어가려면 어떤 화면을 개발해야 하나요? 이러면 개발할 수 없어요…"
3. 서비스기획자에게 IA가 필수일까?
- YES: 신규 IT 프로덕트를 진행할 경우 / 기존 IT 프로덕트를 리뉴얼할 경우
- NO: 이미 서비스가 상용화 되고 있는 경우
※ but 이미 서비스가 상용화되고 있더라도 IA를 그리면?
▷ 기존 서비스의 구조를 파악하는 동시에 어떤 부분이 불편했는지 파악할 수 있음
4. IA 설계 단계

5. 좋은 IA설계의 필수적인 선행 과제
: 우리가 제공할 서비스 (content)를 사용자(user)가 어떤 상황에서 (context)에서 사용할지에 대한 깊은 이해하는 것
6. 효과적인 IA를 위해서는 3가지의 상호작용이 중요
- 사용자가 이해 할 수 있는 이름 (Ontology)
- 같은 속성의 그룹 (Taxonomy)
- 원하는 정보의 연결 (Chorography)
7. 끊임없이 질문하면서 문제가 무엇인지 파악하자!
- 사용자가 원하는 것을 찾기 쉬운가? (Findable)
- 사용자가 접근하기 편한가? (Accessible)
- 사용자가 보기 편한가? (Clear)
- 사용자에게 효과적으로 전달하고 있는가? (Communicative)
- 사용자가 사용하기 편한가? (Usable)
- 정보가 신뢰할 수 있는가? (Credible)
- 사용자가 통제 가능한가? (Controllable)
- 사용자의 만족감을 형성시킬 수 있는가? (Valuable)
- 사용자가 쉽게 이해하고 사용할 수 있는가? (Learnable)
- 사용자의 기대를 초과할 수 있는가? (Delightful)
8. IA 작성 시 주의사항
- 정해진 형태와 구조가 없음 (왜 그렇게 그렸는지 논리적인 이유가 중요)
- 중복되는 내용은 정리 -> 그룹핑
- 실시간 공유가 가능한 툴 사용 (Figma, Miro, Adobe XD, FigJam)
- 일관된 디자인 요소 사용
- 모든 프로세스를 웬만하면 한페이지에 보관
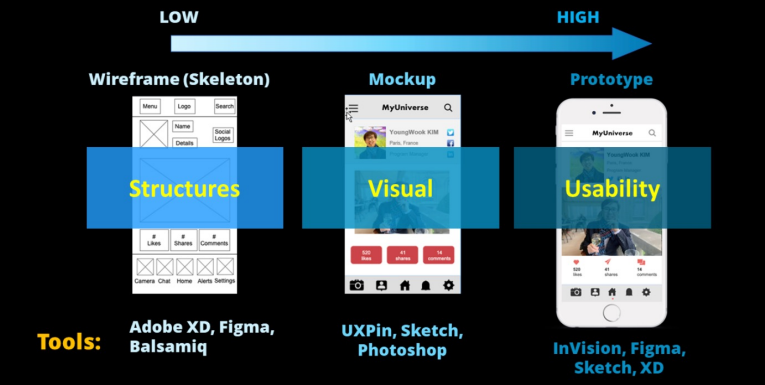
[Part 4] 와이어 프레임(Wire-Frame)
: 디자인이 들어가기 전 단계에서 선 (wire)을 이용한 윤곽석(frame)을 잡는 것

- 와이어프레임은 기획자가 생각하는 서비스의 모습을 가시화한 결과물
- 와이어프레임은 구조도를 시각화 해서 서비스 설계의 오류를 찾아 보완하는 작업
- 색상, 글꼴, 콘텐츠 품질 등 디자인적 요소를 배제하기 때문에 기능 위주의 객관적인 사용성 평가에 도움
※ 기획 순서: 스토리보드 → 와이어프레임 → 목업 → 프로토타입

[Part 5] 프레제뉴의 IA와 와이어프레임
1. IA
우리 팀은 피그잼을 이용해서 IA를 만들었다.

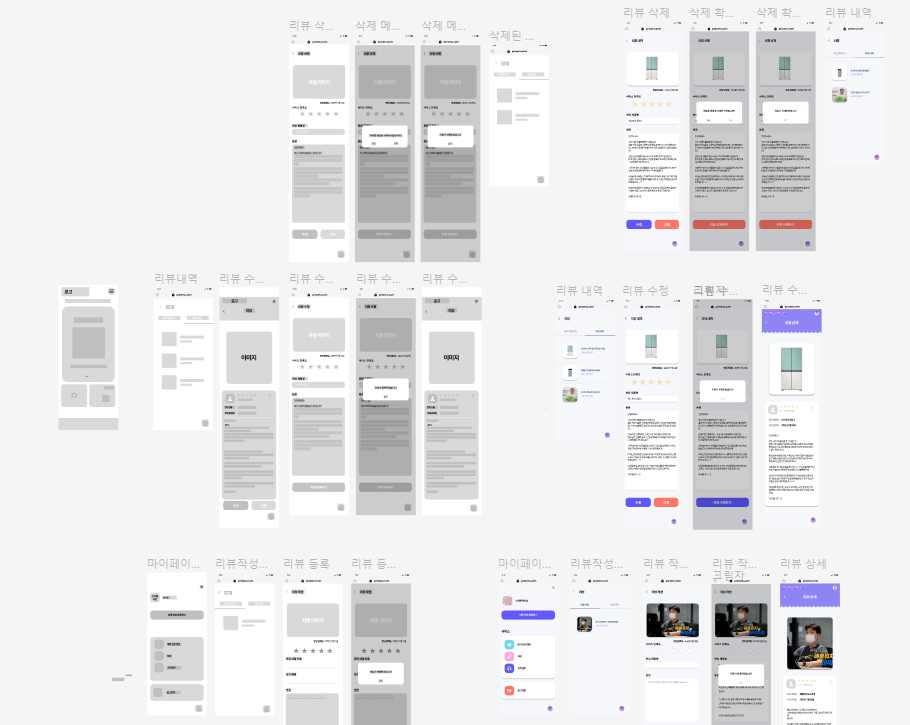
2. 와이어프레임
와이어프레임과 관련하여 우리팀의 웃긴 썰(?)이 있다면!
사실 우리팀뿐 아니라 다른 팀들도 며칠만에 IA, 인터뷰, 와이어프레임 등을 완성하기 힘들었다.
그래서 팀장님이 이전에 만들어 놓은 프로토타입을 보고 주말동안 혼자서 와이어프레임을 만들어오셨는데... (교육 과정대로 따라가기 위해서)
우리팀은 이전에 프로토타입을 만들면서 이미 개선사항을 추가해둔 상황이었다.
즉, 와이어프레임 단계를 프로토타입을 만든 후, 순서를 거꾸로 가고 있는 상황ㅋㅋ
프레제뉴는 단순한 서비스라서 프로토타입을 바로 만드는 것이 더 효과적이었기 때문이다.
또한, 우리가 UI/UX적인 개선점이 많았기 때문에 바로 프로토타이핑을 했다.
다행히도(?) 팀장님이 모든 부분의 와이어프레임을 만든 것이 아니였기에 우리는 바로 프로토타이핑으로 넘어갔다.

※ 해당 카테고리는 서울경제진흥원과 에이블런에서 주최하는 <데이터 드리븐 서비스기획 체인저스 3기>에 대한 기록입니다.
'[SeSAC] 데이터드리븐 서비스기획' 카테고리의 다른 글
| #24 역기획 실무프로젝트 Day 14 // 마케팅 아이디어 + 이에 대한 실무진 피드백 (0) | 2023.08.22 |
|---|---|
| #23 역기획 실무프로젝트 Day 11~15 // 화면설계서, 개발자 피드백 (0) | 2023.08.22 |
| #21 프로젝트 Day 9 (Sprint 6) // 요구사항 정의서, 스프린트 회고 (0) | 2023.08.22 |
| #20 프로젝트 Day 7, 8 (Sprint 4, 5) // 프로토타입, 고객인터뷰 (0) | 2023.08.21 |
| #19 프로젝트 Day 6 (Sprint 3) // 솔루션 스케치, 스토리보드 (0) | 2023.08.21 |



