오늘은 코딩을 1도 몰라도 웹사이트를 제작할 수 있는 방법을 실습해 보자.
회원가입하고, 로그인 및 로그아웃, 로그인 전과 후에 헤더가 변화하는 것까지 확인해 볼 것이다.
사용할 노코드툴은 softr이다.
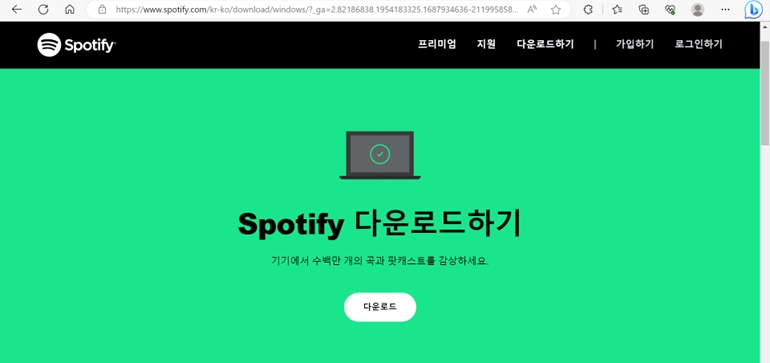
따라 만들어볼 웹사이트는 spotify의 홈페이지의 일부이다.
· 스포티파이 홈페이지: https://www.spotify.com/kr-ko/premium/
오늘 배운 것을 활용하면 spotify의 홈페이지를 거의 완벽하게 재연할 수 있게 된다.
· 실습으로 만든 홈페이지: https://solomon715.softr.app
서비스 기획에서 중요한 MVP를 만드는 방법이다.
[Part 1] 실습 전 알아야 할 내용
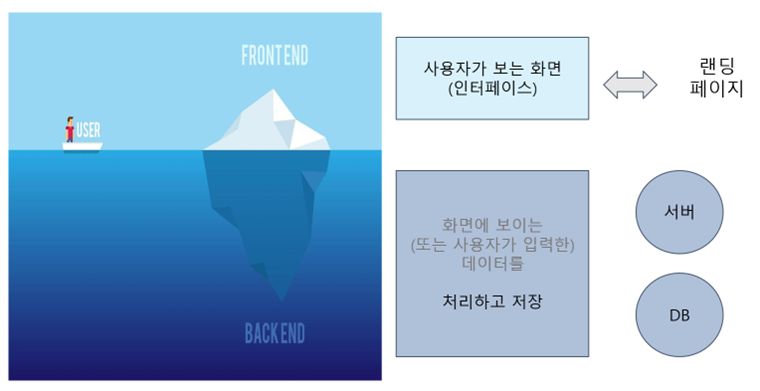
1. 프런트엔드(front end) vs 백엔드(back end)

▷ 신사업 검증을 위해 MVP를 랜딩페이지로 만들기! 즉, 프런트엔드!
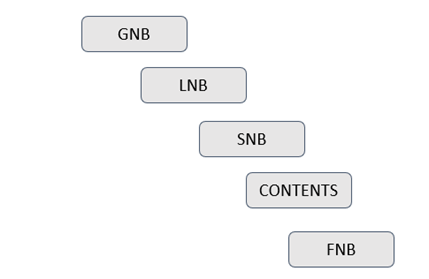
2. 웹사이트의 계층 구조

- Global Navigation Bar(GNB): 웹 사이트의 최상위 메뉴
- Local Navigation Bar(LNB): GNB의 아래 단계인 서브 메뉴
- SIDE Navigation Bar(SNB): GNB와 LNB가 아닌 나머지 메뉴
- CONTENTS: 콘텐츠
- Foot Navigation Bar(FNB)
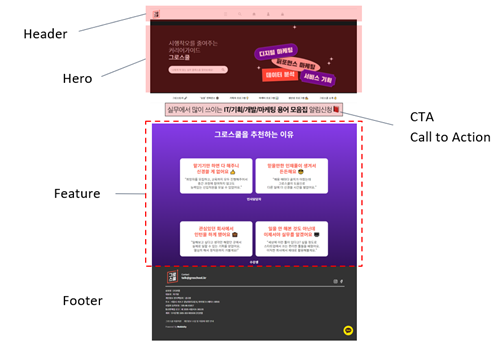
▷ 이제 계층 구조를 실제 랜딩페이지에서 비교해보자

*CTA: 관련 웹사이트 내 클릭을 유도하는 문구의 버튼을 통해 타깃 공중의 행동을 유도
3. 노코드툴(Nocode Tool)
· 개발자와 코딩 없이 원하는 시스템(앱, 웹 등) 만들어보기
- 코딩을 몰라도 그럴싸한 것을 만들 수 있음
- 신사업 검증을 위한 MVP를 만들기 위함
- 업무용 관리 페이지
- 빠르고, 싸게 바로바로 만들 수 있음 -> 수정 또한 용이
[Part 2] 노코드툴인 softr로 spotify 웹페이지 따라 만들기

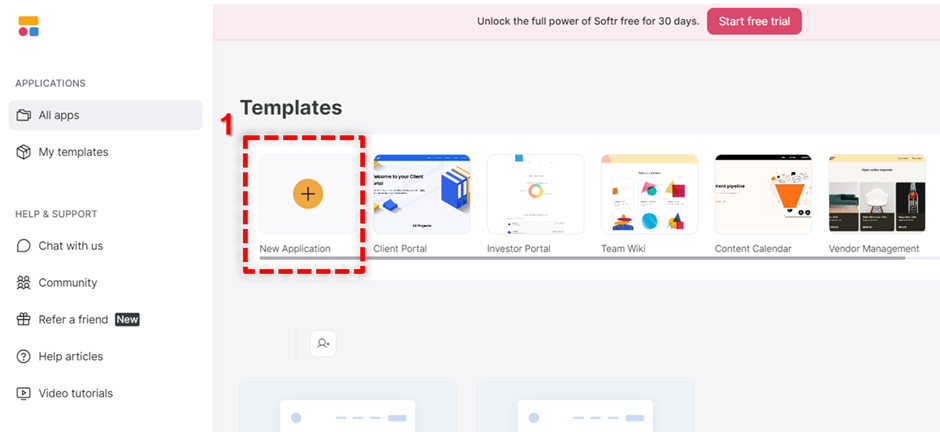
1. 초기 환경 설정
1) https://www.softr.io/ 접속 및 회원가입 > New Application > Blank Application

2) 데이터 소스는 선택 안 함

3) Home, Sign up, Sign in, Reset & forgot password, User Profile 5개만 체크 -> Create application

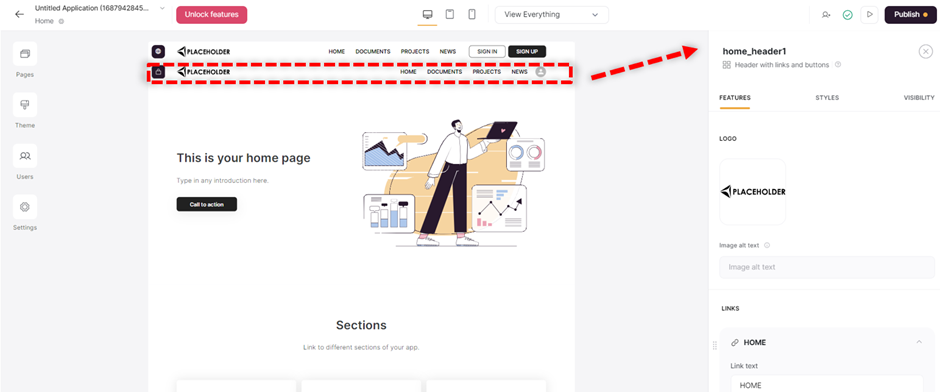
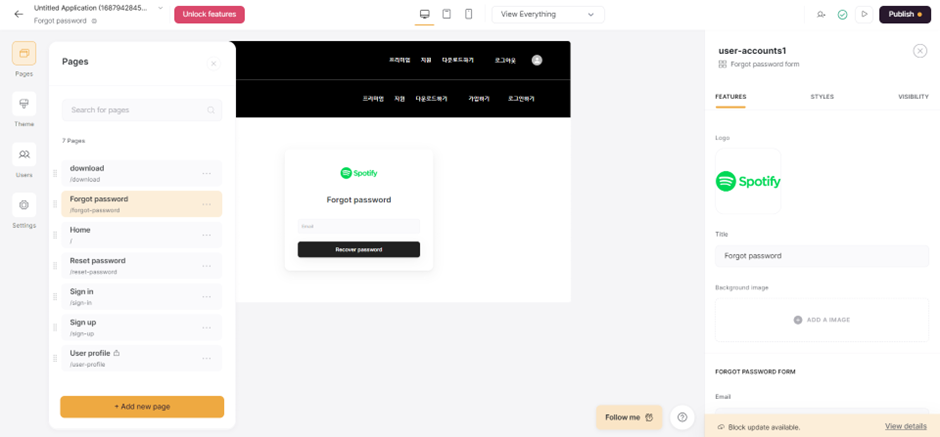
2. 기본 헤더 생성 (로그인 전)
▷ 헤더는 아래 사진처럼 만들어 볼 것이다.

1) 현재 기본 헤더는 2개(위에는 만드는 사이트에 로그인하지 않고 보이는 헤더 / 아래는 로그인한 후에 보이는 헤더)

2) 스포티파이 로고를 다운받아 로고 변경
*삽입하는 사진 이미지 이름이나 이미지의 alt text에 사진에 대한 설명 정확히 쓰기 -> 추후 온라인에서 검색 정확성과 노출 빈도↑
3) 링크 텍스트 이름 변경
- ‘프리미엄’을 누르면 Open Modal을 Home 페이지로 가도록 설정
- ‘지원’ 페이지는 따로 안 만들 것이기 때문에 Add action > Open external URL > 실제 홈페이지에서 ‘지원’ 눌렀을 때 뜨는 URL 입력

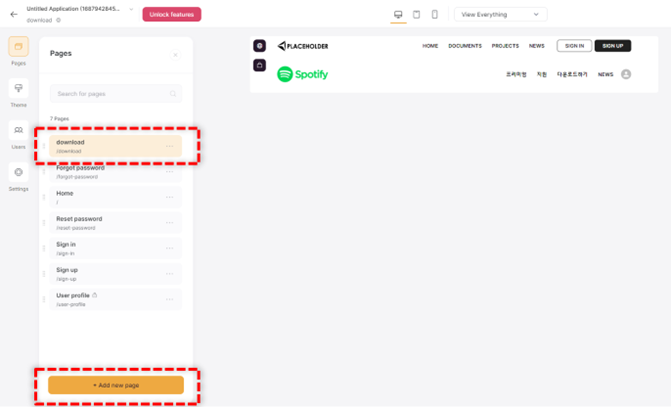
4) ‘다운로드하기’ 페이지를 위해 좌측 상단에 Pages > Add new page > ‘download’ 페이지 생성

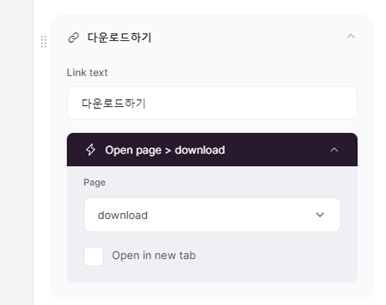
5) ‘다운로드하기’를 누르면 해당 페이지로 이동하기 위해 Add action > Open page > download

6) Add button > Add action > Open page > Sign up(가입하기) or Sign in(로그인하기) > (각 버튼창에서 점 3개 누르면) Button styles에서 배경 및 글자 색 조정

7) STYLES > Background color 검은색으로 조정

8) 공개범위 설정
- 로그인하지 않았을 때 보이도록 Non Logged in users 선택

3. 사용자 로그인 후 헤더 생성
- 기본헤더에서 1~7까지는 동일
- 다만, ‘로그아웃’ 버튼 추가 및 ‘user profile’ 활성화
- ‘로그아웃’ 버튼 > Add action > Sign Out 선택

- 해당 헤더는 로그인한 이용자만 볼 수 있도록 Visibility > Logged in users

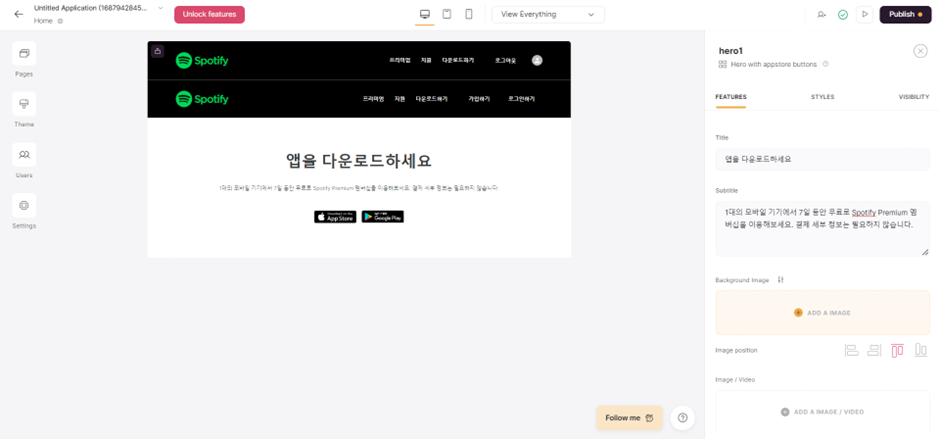
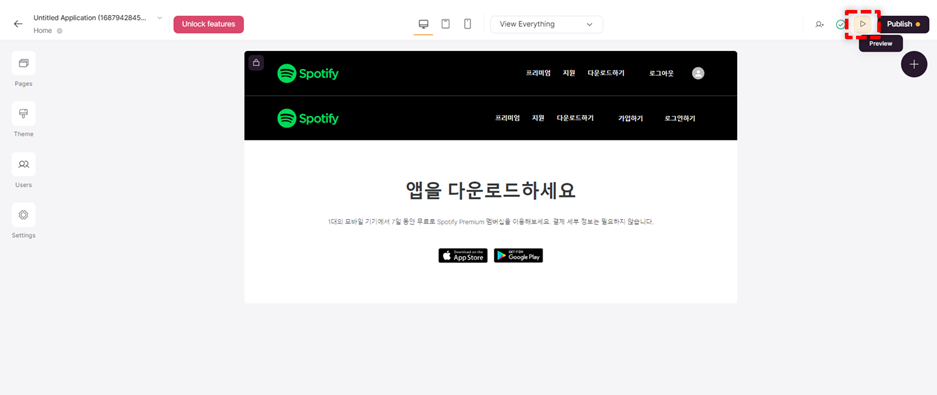
4. Home 화면
▷ 아래 화면처럼만 만들어보자.

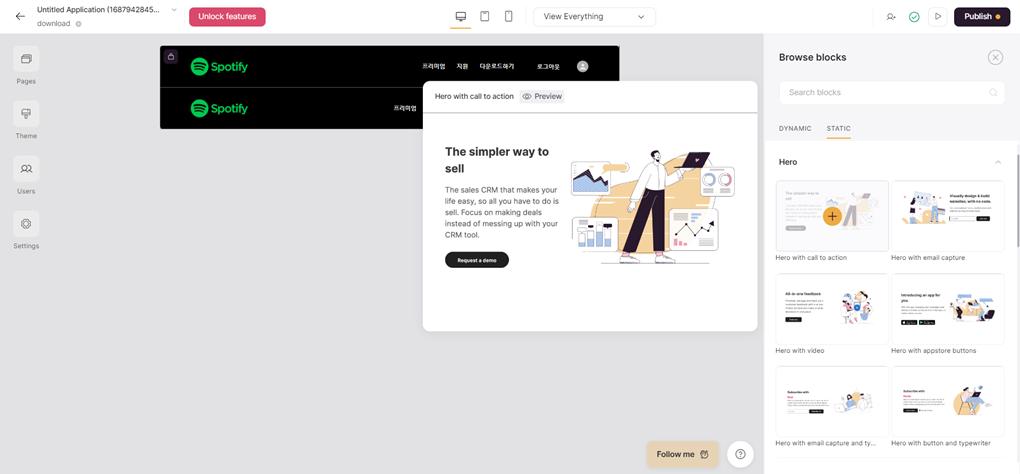
1) 헤더를 제외하고 원래 있던 블록 모두 삭제 > 새로운 블록 생성
- Static > Hero > Hero with Appstore buttons

2) Title, subtitle 변경 / 이미지 삭제 / Image position > Top

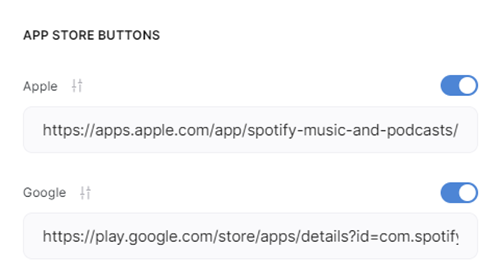
3) 앱스토어에 링크 추가

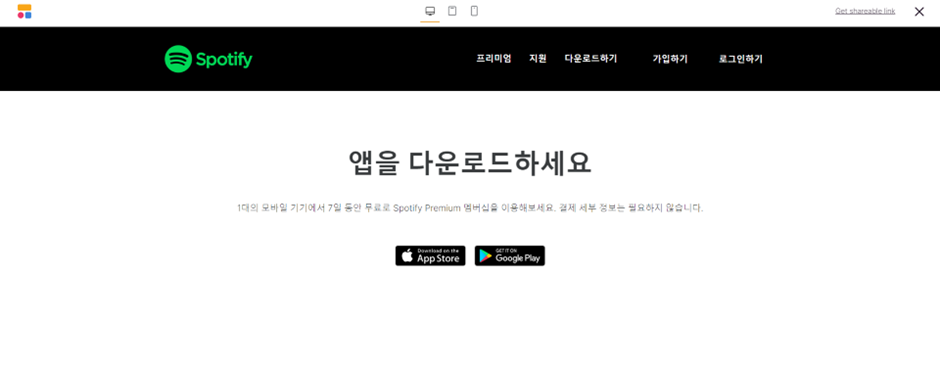
5. ‘다운로드하기’ 페이지 만들기
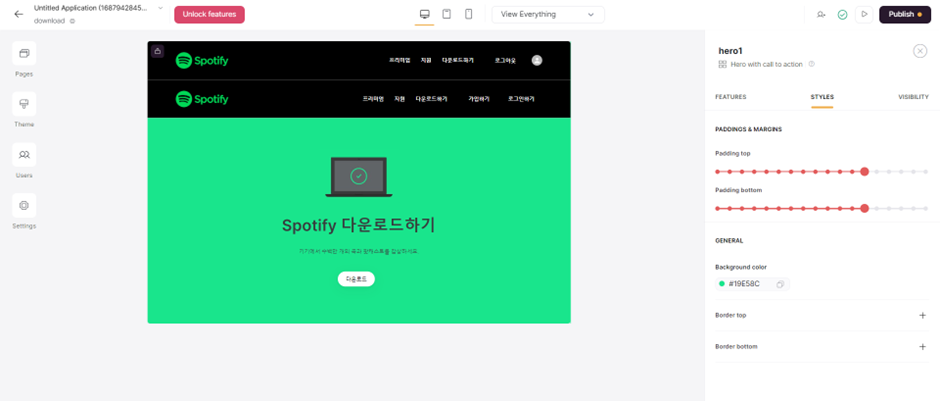
▷ 아래 화면처럼 만들자.

1) ‘download’ page > Add block > Static > Hero > Hero with call to action

2) Title, Subtitle 변경 / Image position > Top / 노트북 이미지 추가 / Button text 변경

3) 배경색 변경하기
- Styles > Background color > #19E58C

6. 나머지 페이지 로고 변경
- Forgot password, Reset password, Sign in, Sign up > 이미지 로고 변경

7. 오른쪽 상단의 Preview로 결과 확인하기

[Part 3] 완성된 페이지 실행화면
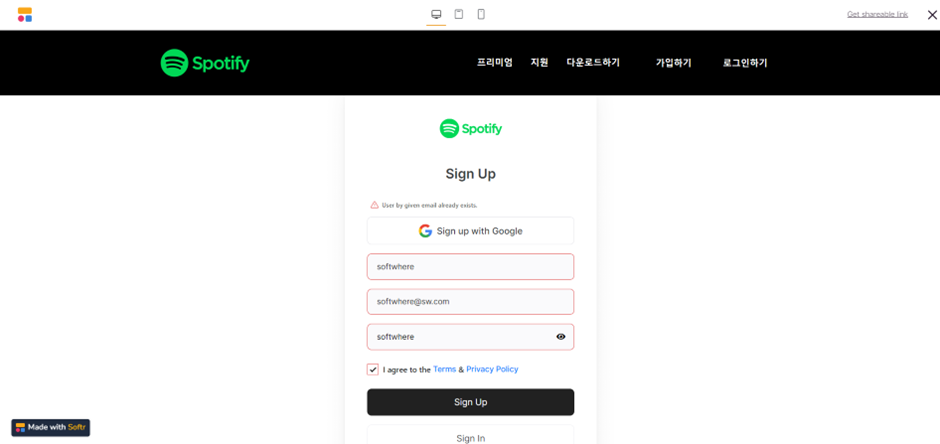
※데이터베이스가 없지만 회원가입 가능 (더미데이터로 저장됨)
1. Home 및 ‘프리미엄’ 화면

2. ‘다운로드하기’ 화면

3. ‘가입하기’ 화면


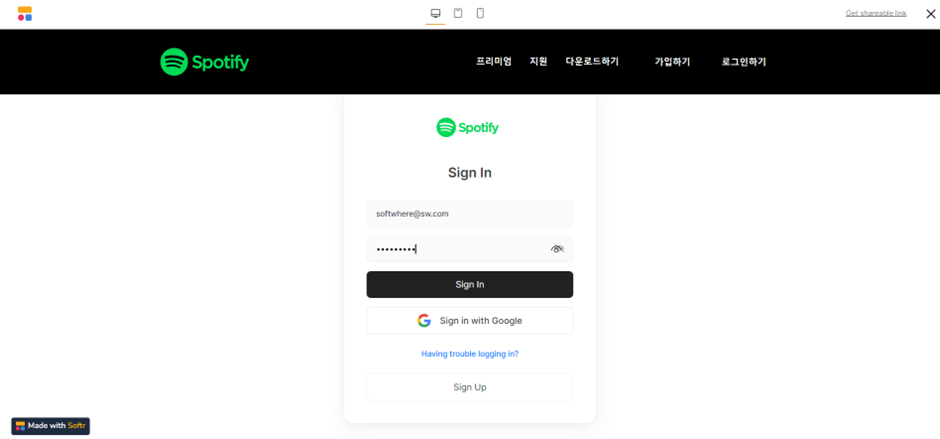
4. ‘로그인하기’ 화면

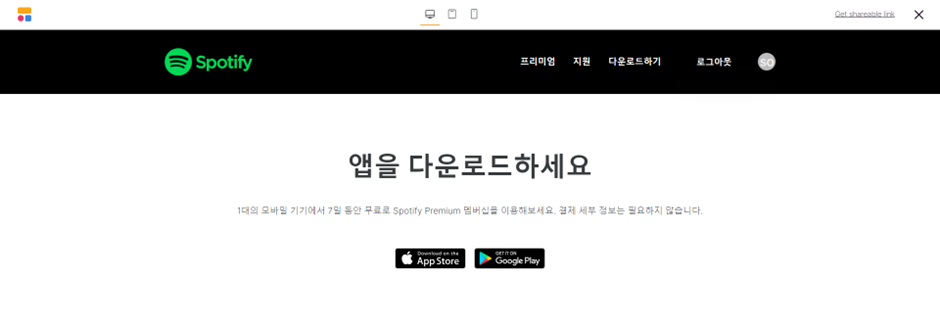
5. 로그인 후 화면 (상단 변화)

※ 해당 카테고리는 서울경제진흥원과 에이블런에서 주최하는 <데이터 드리븐 서비스기획 체인저스 3기>에 대한 기록입니다.
'[SeSAC] 데이터드리븐 서비스기획' 카테고리의 다른 글
| #4 Research Method + Market Research (0) | 2023.06.30 |
|---|---|
| #4 리서치 방법 +시장조사 실습 // 통계분석, DART, 설문조사, 오픈서베이 (1) | 2023.06.29 |
| #2 How to plan and create IT services // Lean Startup, MVP, PMF, AARRR, Growth Hacking, North Star Metric, Agile Methodolgy (0) | 2023.06.27 |
| #2 IT 서비스를 잘 기획하고 만들려면? // 린 스타트업, MVP, PMF, AARRR, 그로스 해킹, 북극성지표, 애자일 방법론 (0) | 2023.06.27 |
| #1 The Beginning of Service Planning (0) | 2023.06.26 |



