피그마를 처음으로 시작한 날이다.
XD, 어도비, 포토샵과 마찬가지로 다양한 UI와 프로토타입을 만들 수 있다.
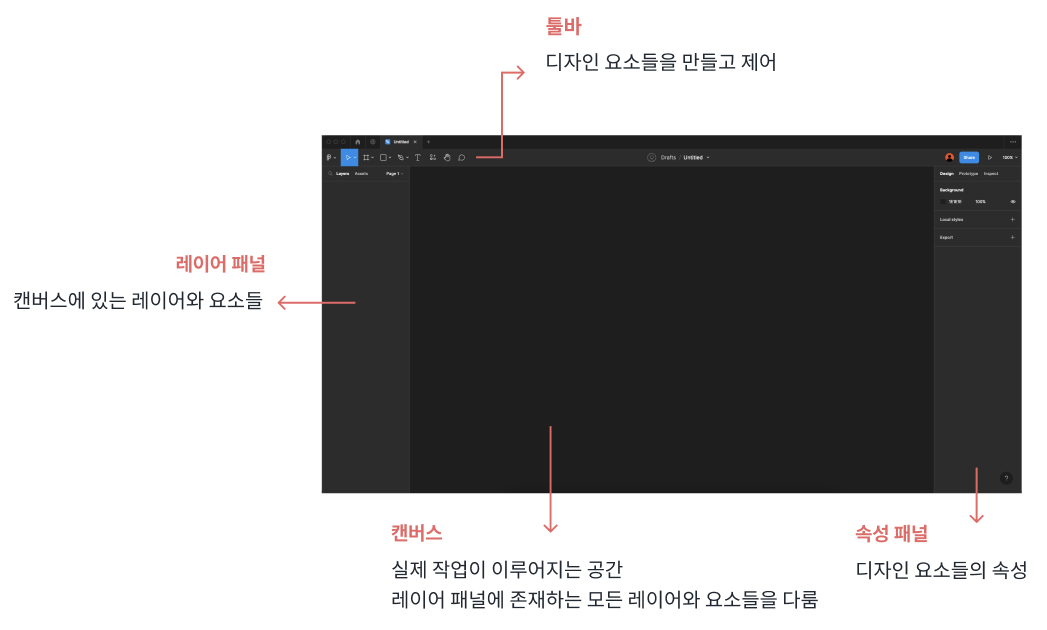
오늘은 피그마가 무엇인지, 기능, 단축키에 대해서 알아보자.
Figma: The Collaborative Interface Design Tool
Figma is the leading collaborative design tool for building meaningful products. Seamlessly design, prototype, develop, and collect feedback in a single platform.
www.figma.com
1. 피그마의 장점
- 무료(개인 사용에 한하여)
- 실시간 동시 협업 가능
- 자동 저장
- 플러그인 사용
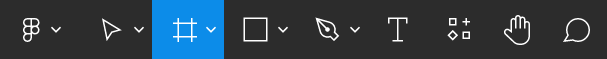
2. 기본 기능


- Move: 프레임 크기만 키우기, 옮기기
- Scale: 프레임 안에 있는 것들까지 함께 늘리기
- Selection: 구역만 나눠준 것임 (frame에서 작업해야 유효)
- 손바닥 모양(단축키): 화면을 움직이고 싶을 때(space bar / 마우스휠 / h)

- Frame 누르고 shift하면 정사각형
- Frame -> auto layout(shift+a) -> 안에 내용에 따라 프레임이 같이 늘어남
- Export: 피그마와 일러스트에서는 벡터 기반이기 때문에 확대를 해도 깨지지 않음 (포토샵은 픽셀기반)
*PNG는 투명한 배경(화질이 더 좋지만 용량을 더 차지) / JPG는 하얀색의 배경

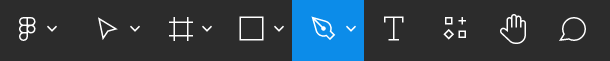
- Pen: 직선 하나하나 그릴때 사용
- Pencil: 자유롭게 그리기
· Component

- 디자인적으로 중요한 포인트를 관통하는 기능
- Master vs Instance component: 마치 부모자식 관계 (마스터에 행해지는 작업이 모두 instance에 적용)
- 버튼이 중복되는 디자인이면 사용자가 이용하기 편함 ex)클릭버튼의 색깔 통일성
*combine as variants
- Variants: 컴포넌트의 컴포넌트, 여러 마스터 컴포넌트를 묶음
- 하나의 컴포넌트를 복사하고, variants 내의 다른 컴포넌트로 변경 가능
- 프로토타입 만들 때 쓰임:
ex) 비체크박스와 체크된 박스를 같이 variants로 묶고 -> 사용자가 비체크박스를 클릭하면 체크박스로 변하고, 다시 클릭할 때 비체크박스로 변함
3. 필수로 알아야할 단축키
- 단축기 안내: Ctrl + shift + /
- 그룹화: ctrl+g / 그룹화 해제: Ctrl + shift + G
- Move: V
- Frame: F
- 맨 앞으로: ] / 맨 뒤로: [
- 복붙: Alt / 같은 간격으로 연속 복사: Ctrl + D
- 대체 붙여넣기: Ctrl + shift + R
4. 이외의 꿀팁
- 모든 디자인 툴은 레이어가 중요
- 그림자 효과는 앱에서 클릭을 유도할 때 보통 사용
- Alt 꾹 누르고 드래그하면 복사됨 -> 추가로 Ctrl +D 누르면 일정한 간격으로 복사
- 일러스트 작업을 피그마에 붙어넣는건 됨(수정까지 가능), 피그마 작업을 일러스트에는 안됨
- 디자인할 때는 큰 부분부터 작은 순으로
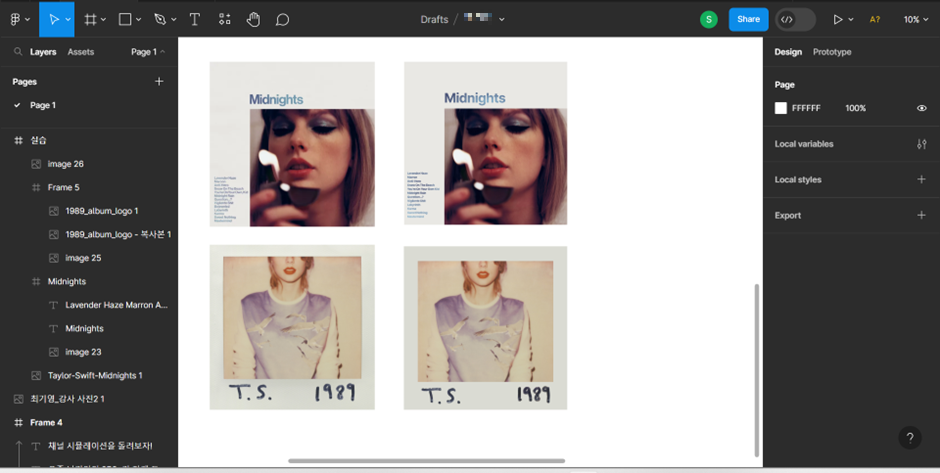
5. 실습 결과

※ 해당 카테고리는 서울경제진흥원과 에이블런에서 주최하는 <데이터 드리븐 서비스기획 체인저스 3기>에 대한 기록입니다.
'[SeSAC] 데이터드리븐 서비스기획' 카테고리의 다른 글
| #9 피그마로 '카카오뱅크' 앱 UI 만들기 // 프로토타입 설정 방법 (0) | 2023.07.06 |
|---|---|
| #8 피그마 실습 // 유용한 무료 플러그인 (0) | 2023.07.05 |
| #6 Organizing Ideas // Mind-Maps, Structuring, Amazon's Documentation Method (0) | 2023.07.03 |
| #6 아이디어 정리 // 마인드맵, 구조화, 아마존의 문서작성 방법 (0) | 2023.07.03 |
| #5 PM Research // IDI Design, UT, Persona, Customer Journey Map (0) | 2023.06.30 |



