피그마의 디자인에 대한 기본적인 기능은 모두 익혔다.
오늘은 프로토타입(Prototype) 기능에 대해 배우고 실제 앱 UI를 따라 만들어보자.
※ 가장 좋은 UI 디자인 레퍼런스 사이트는 WWIT-윗 https://wwit.design/
Lifeplus
한국의 UI/UX 모바일 패턴을 수집합니다.
wwit.design
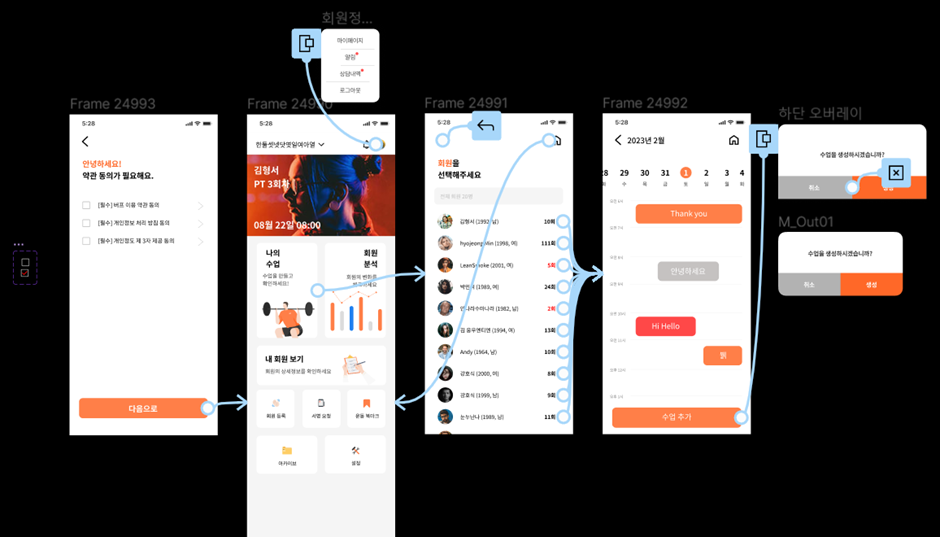
1. 프로토타입(Prototype)

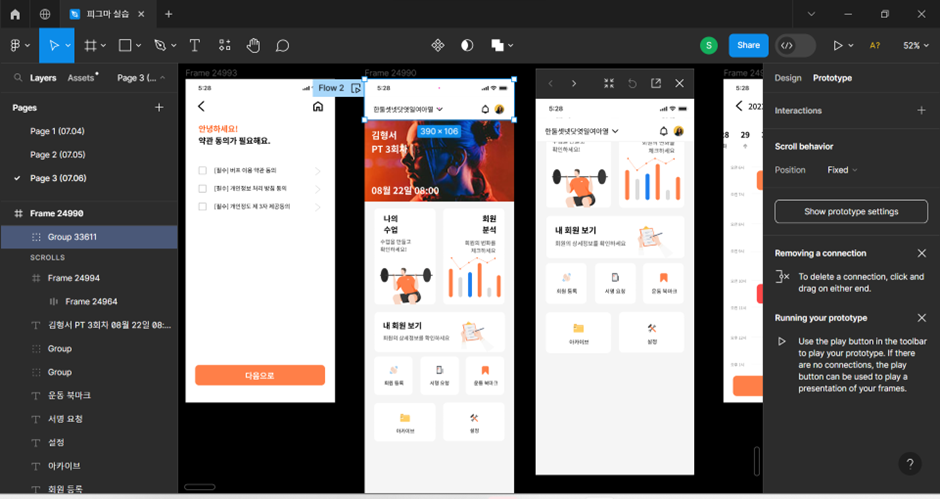
1) 체크 박스 설정
- 빈 체크박스와 채워진 체크박스 두개 만들기
- 각 체크박스를 컴포넌트 설정 -> combine variable -> change to 설정
- 만약 전체동의가 필요하다면 -> 피그마가 연쇄작용은 안됨, 보여주기 위함이니 모두 체크된 페이지를 따 만들면 됨

2) 스크롤 (Scroll)
- Prototype -> scroll behavior
- Scroll with parent: 스크롤과 같이 움직임
- Fixed: 고정
- Sticky: 스크롤을 내리면 원위치로 돌아옴 (맨 밑에 navigation bar 고정할 때 쓰임)

- 아래 달력과 같은 경우는 날짜를 가로로 스크롤 (Overflow: Horizontal)
※주의: 오버스크롤 영역의 프레임은 스크롤 하려는 영역보다 클 수 없음

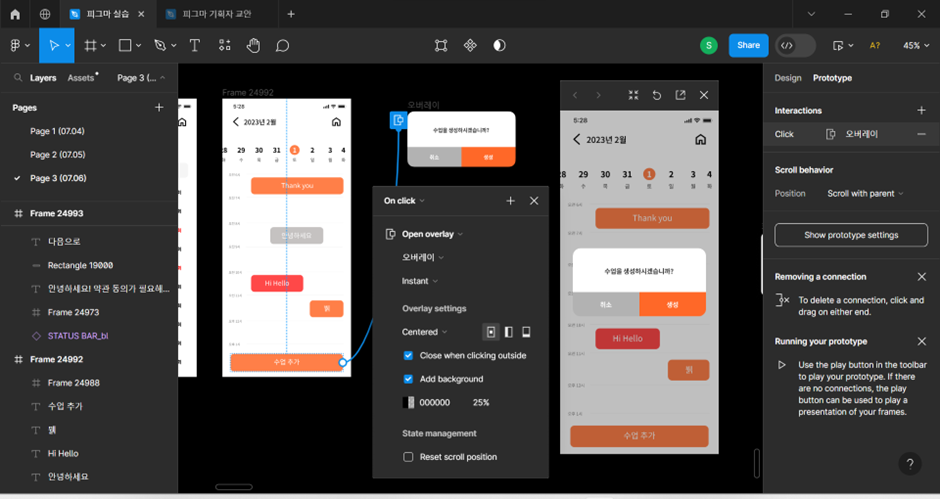
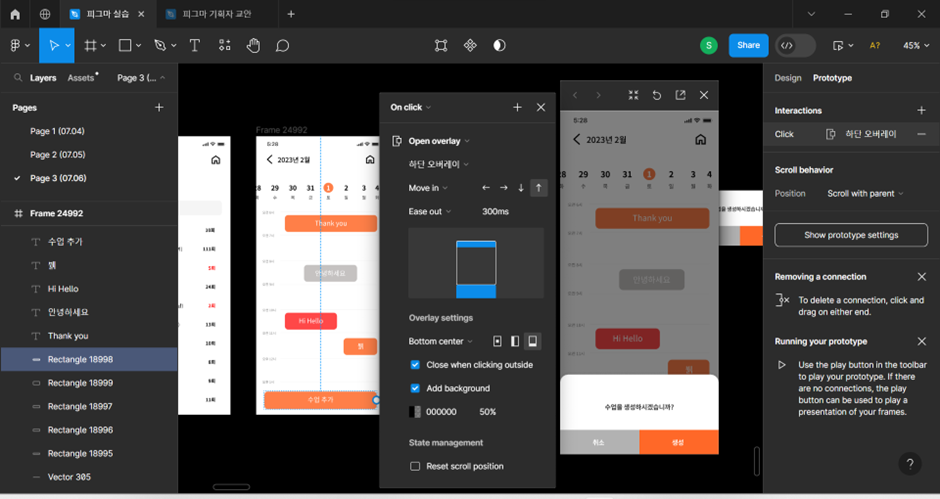
3) 오버레이 (Overlay)
- 오버레이: 경고창, 확인창 등 띄울 때 (애니메이션,속도 조절 가능)
- 스왑오버레이: 다른 오버레이로 바꿈
- 클로즈 오버레이: 오버레이 닫음 (취소 버튼)

- 아래에서 올라오는 하단 오버레이: open overlay -> bottom center-> Move in(아래에서 위로 방향 설정)

- 원하는 위치에 오버레이 -> manual

4) 메인화면(홈화면)으로 돌아가기

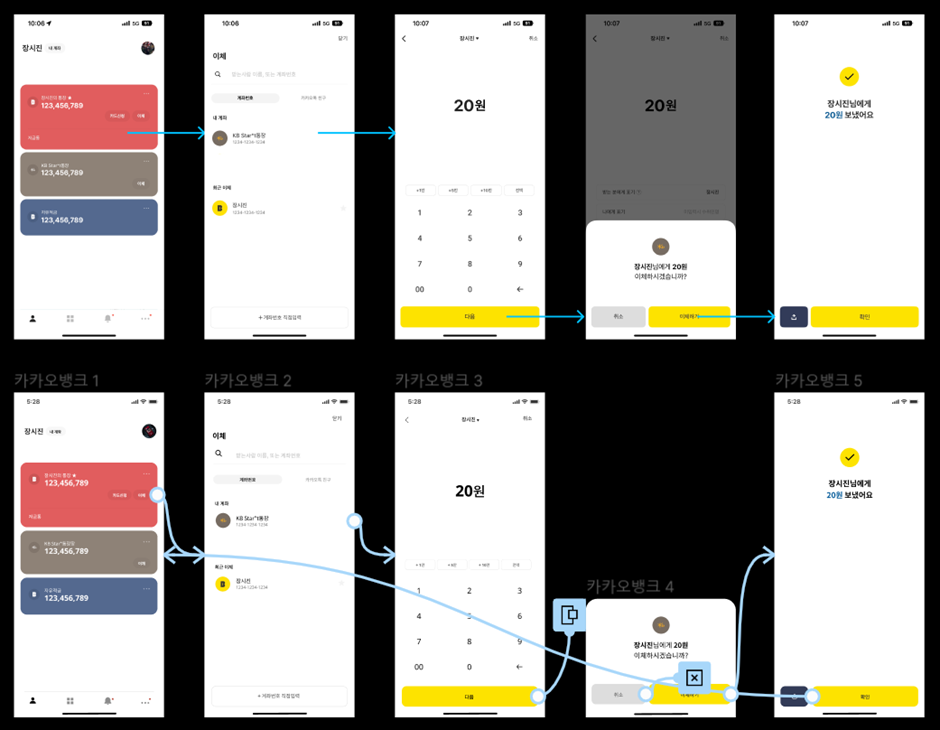
2. 카카오뱅크 UI 따라하기

※ 해당 카테고리는 서울경제진흥원과 에이블런에서 주최하는 <데이터 드리븐 서비스기획 체인저스 3기>에 대한 기록입니다.
'[SeSAC] 데이터드리븐 서비스기획' 카테고리의 다른 글
| #11 실무 프로젝트를 시작하기에 앞서 // 디자인 스프린트란 (0) | 2023.07.10 |
|---|---|
| #10 피그마로 '카카오뱅크' 앱 UI 만들기 2 (0) | 2023.07.07 |
| #8 피그마 실습 // 유용한 무료 플러그인 (0) | 2023.07.05 |
| #7 피그마(Figma) 기초 배우기 // 단축키, 컴포넌트, 기능 (0) | 2023.07.04 |
| #6 Organizing Ideas // Mind-Maps, Structuring, Amazon's Documentation Method (0) | 2023.07.03 |



